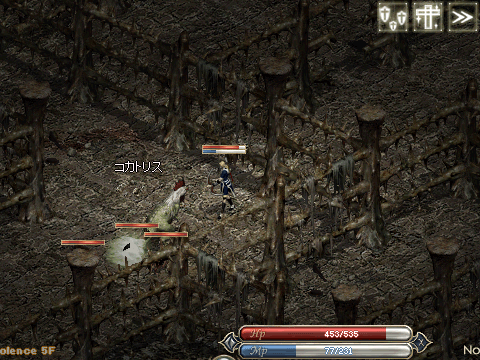
【リネージュ】オクスカモーフを見直そう
理論上はオクスカでトリプル撃つのが最も速いです(55変身を除く)。ワッフル速度で4.39(1/sec)。1本あたりの火力が23なら100(DMG/sec)を超える計算に。100(DMG/sec)と言ったら1分間で6000の火力だからこれはすごい火力ではないですか。ちなみに私でも23くらいになるからDEX型の人なら楽勝です。
EP4以降、男エルフとオクスカの被ダメモーション数が同じになってしまったおかげで、オクスカ変身するデメリットがひとつ消えました。今こそオクスカモーフを!
あと速度データ見てて思ったんですけど、Gミノの槍って意外と速いのですね。被ダメが8(frm)だから蜘蛛にBOXされやすい場所なんかでは 2セル攻撃 + 軽被ダメ の組み合わせは意外と強いのでは?
MiniDiary
モンスターショー
そういえば昨日はモンスターショーの日だったんですね…すっかり忘れてた。来週までにはタイムチケット課金から普通課金に戻りそうなので、来週行きます。
年末
…いかん。ことしも世間が年末モードになってきた。毎年のように年の瀬になってやり残すこといっぱいの私は、今年こそ有意義な師走を過ごさねばと思います。
【雑記】ナビゲーションは何処にあるか
>>Delta のソースコードを上から読んでいくと、まずサイト内のナビゲーションが現れて、次にブログ情報(カレンダーやコメントの一覧)が表示されます。次にようやっと本文が出てきて、最後にアリッサと著作権情報などなど。こんな順番。これは世間では「よろしくない」
と言われる典型的な並べ方の一つなのですね。本文は可能な限り先頭に配置したほうがよいというのが一般的な考え方のよう。つまりは
- 本文
- ナビゲーション
- フッタ
と並べるべきなのだそうな。音声ブラウザなんかだと、ページの先頭からソースを順序よく読み上げていく仕組みになっているので、ページの先頭にナビゲーションが置いてあるとページを切り替える度に何度も同じナビゲーションを読み聞かされる羽目になる。だから本文を先に配置した方がアクセシビリティが高まるだろう。ということらしいのです。
なるほど確かにその方が音声で読む場合は読みやすいのかなと思います。視覚ブラウザでもCSS切ってたらかなりの距離スクロールしないと本文出てこないし、ホイールの無いマウスとかだったら大変ですよね。
にもかかわらず、当サイトがこの構造で書かれているのは別に設計するときに忘れていたとかではなくて。
といいますのは、この音声ブラウザ問題はHTML側の問題ではなくてブラウザ側の問題、つまり利用者側でなんとかすべき問題ではないのか。と思うのです。音声利用者が読みにくいという理由でソースの出現順序を入れ替えるのは、特定のブラウザに特化したソースを書くのと同じことだとは思いませんか。とすれば私たちが気をつけるべきなのは“どう読まれるか”ではなくて“構造的に妥当か”の方でしょう。
長さが可変で、いくらでも長くなりうる本文の後に、ナビゲーションを配置するのは果たして妥当な出現順序でしょうか。私はナビゲーションは本文より先だと思った。だからこの構造でサイトを作ったと、そういうわけ。とりあえず本文を読まされて、読み終わったと思ったら「他にこんなメニューがあります」じゃ変じゃないですか。ナビゲーションは本文の前にあって本文を読み始める前に頭の片隅に入れておくべき情報だと思います。
とは言っても、何度も読んでいると冗長なのは確かなので、ナビゲーション・本文・フッタの3カ所くらいはアクセスキーを設定してみようかと思います。




















![[ツンデレ] 別にあんたのために全チャデビューしたんじゃないんだからね!](../../../images/2005_12/tsundere.png)